Alignment
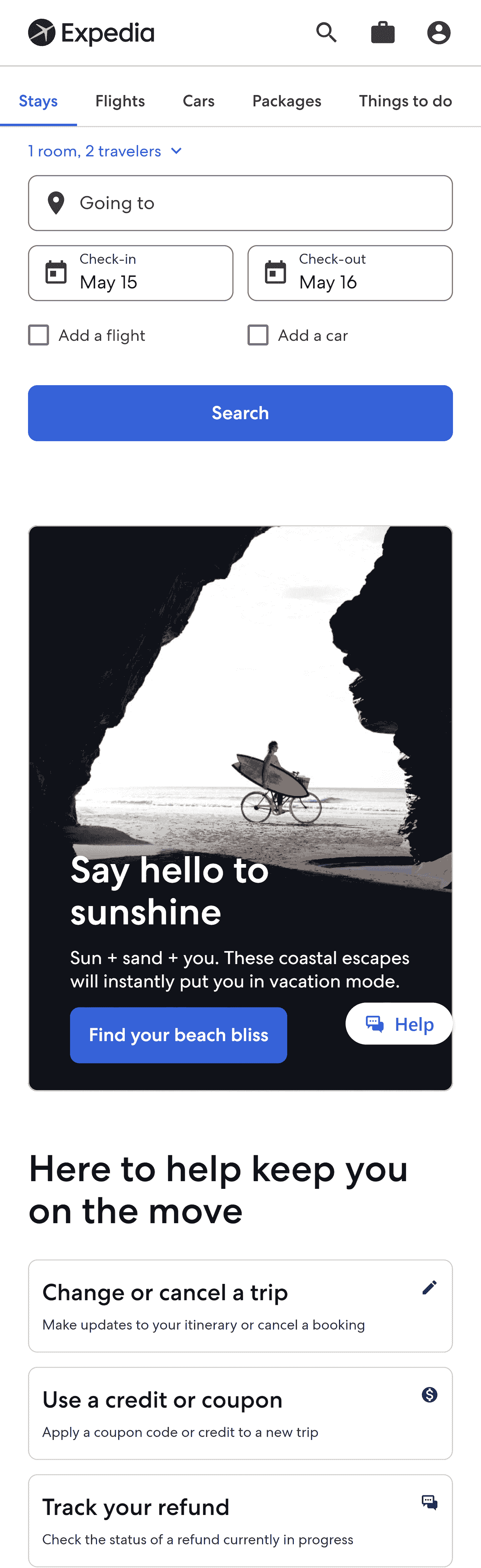
- Expedia
- expedia.com

I chose to use expedia for the alignment design principle since this shows a good use of placement on the screen. When we think about filling in information on a form, we want to be able to follow the inputs. We can do this in the same manner displayed here, everything is organized and placed in a manner of belonging rather than random.
Proximity
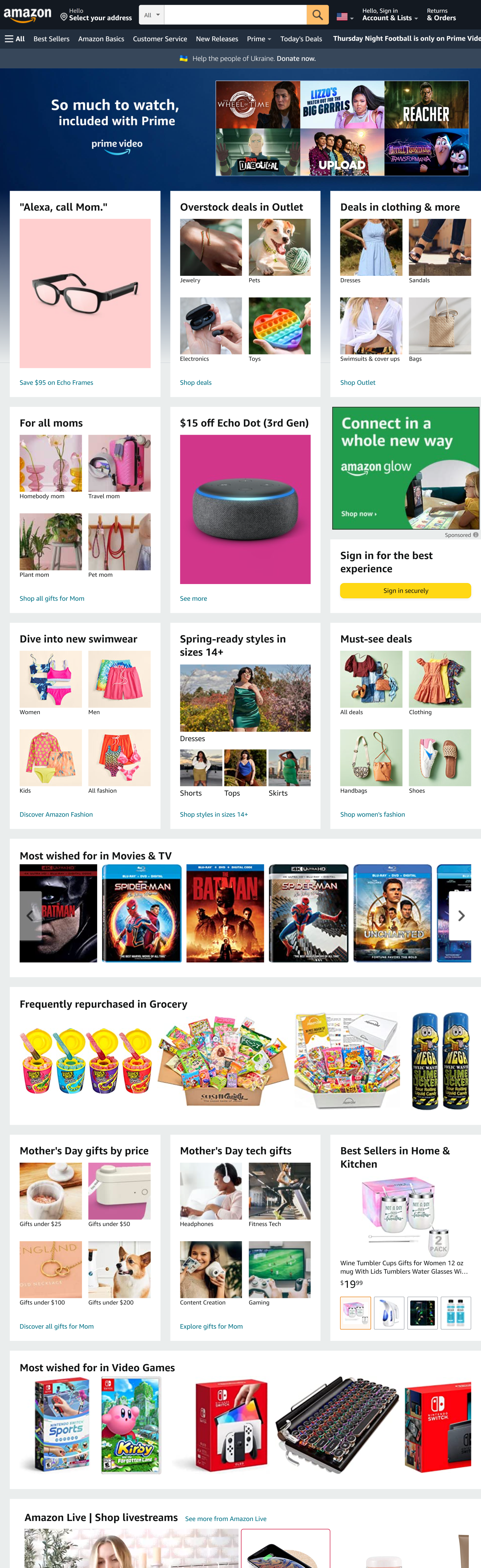
- Amazon
- amazon.com

I chose to use amazon for the proximity design principle since this shows a good sense of grouping like items together. When we look at amazon we can see like items are near each other and they are spaced from items of different categories.
Contrast
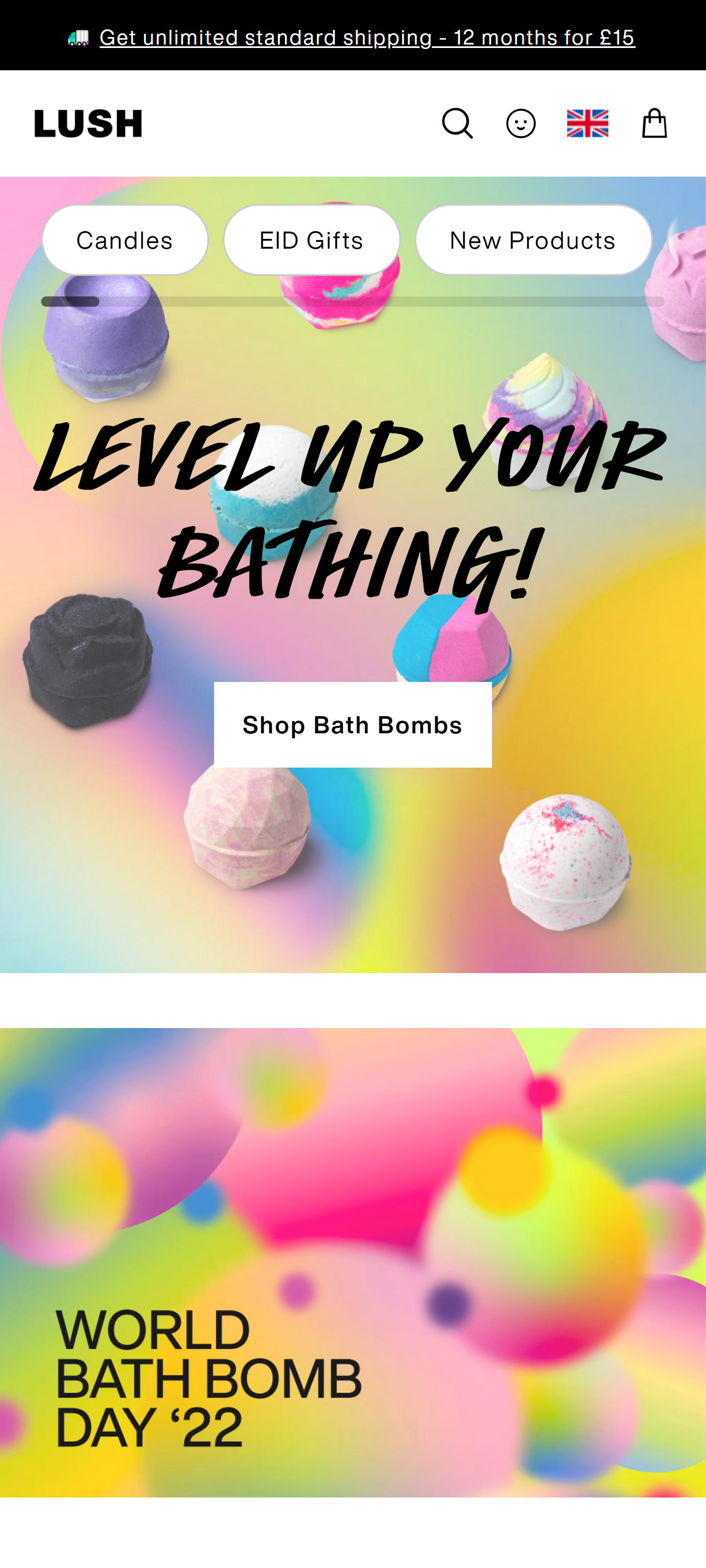
- Lush
- lush.com

I chose lush for the contrast design principle since this shows a good sense of contrast between the images and the text and fill areas. When we look at this site we are drawn in and are able to easily find what we want to see or fill out on the site.